TREASURE CHEST:
CREATING AN ONLINE PRESENCE FOR
A San Francisco TOY STORE
PROJECT
Client:
The Treasure Chest
(fictional toy store)
Duration of Project:
2 week General Assembly
conceptual project
Team:
Solo project- Dan Geddes
My Roles:
- Competitive Analysis
- Survey
- Sketching & Ideation
- User Flows
- Site Mapping
- Wireframing using OmniGraffle
- Usability Testing of Prototype w/ InVision
- Presentation
THE BRIEF
The Treasure Chest is a retailer of toys, games, and magic tricks. For over 30 years it has successfully focused on traditional toys, but have moved with the times and now offers a full range of new and vintage products to appeal to children and adults alike. The shop specializes in sourcing the most cherished items from everyone’s childhood, making long-forgotten things available today - as if they had been stored in a treasure chest all these years! The Treasure Chest can also source items upon request, too.
Through their new website, it wants to showcase its products, while maintaining the brand image of tradition, fun, and creativity. Unlike e-commerce retailers such as Amazon, The Treasure Chest offers a highly-curated inventory focusing on hand-picked quality over quantity.
DELIVERABLES
1. Sitemap
Using the 100 top-selling products, organize the site into logical and meaningful categories which help customers to find what they need.
2. User flows for 3 user journeys
3. Wireframes for each page required to illustrate the user journey
- Home page
- Product category page
- Product detail page
- Shopping cart
- Check-out pages
4. A 'click-through' prototype
COMPETITIVE ANALYSIS & PERSONAS
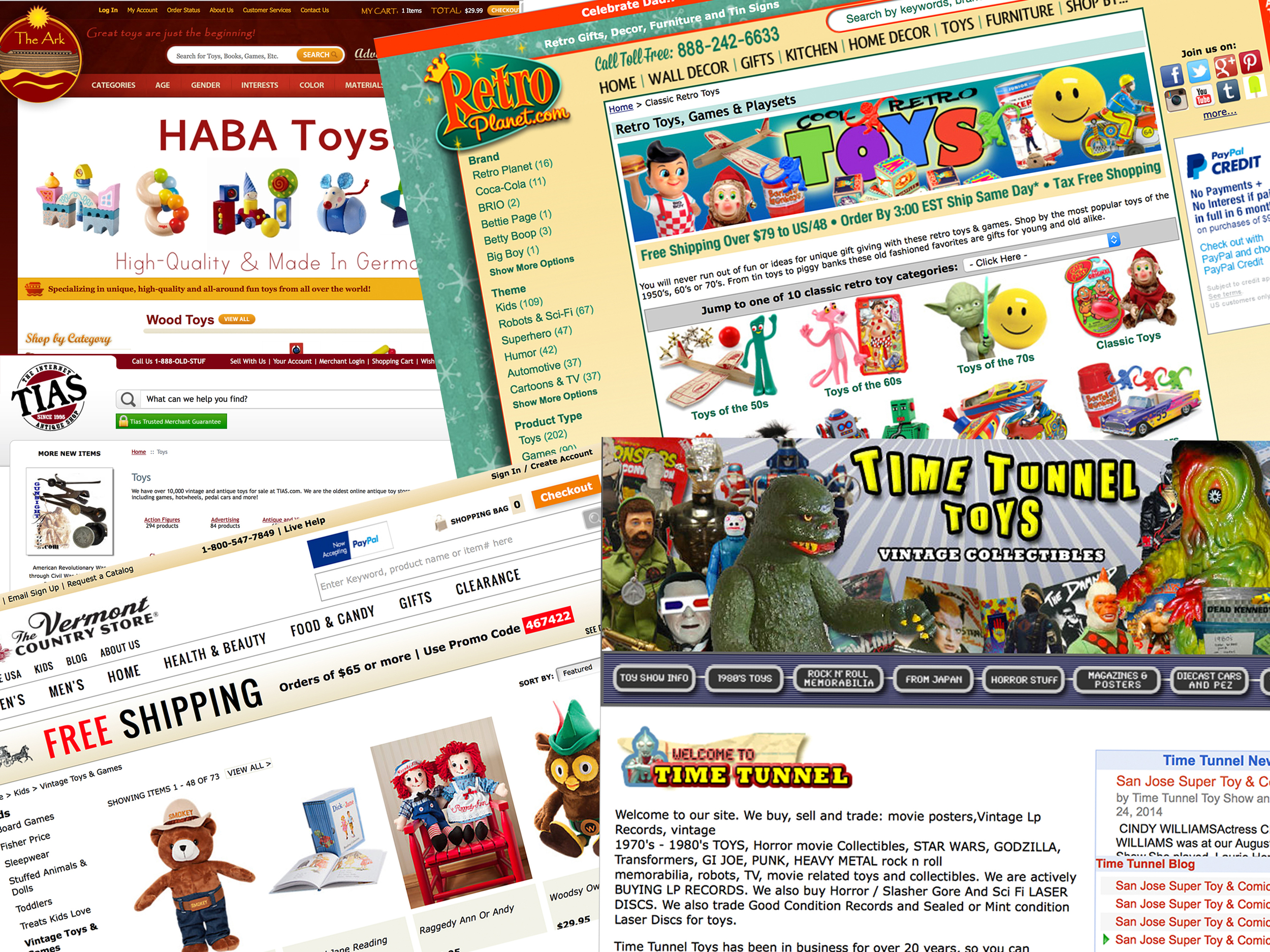
Competitive analysis of similar online toy retailers provided context of how Treasure Chest differed from competitors. Three client-supplied personas helped define their typical customer base.
CARD SORTING, SURVEYS & SITE MAPPING
A list of 100 of the client's best selling toys was provided. Using online and in-person card sorting techniques with a variety of people helped me to sort the toys into the most logical categories. This research would inform the creation of my site map, information architecture, and navigation.
USER FLOWS
click to enlarge images in lightbox
The user personas and sitemap were then used to create three typical user flows and scenarios. These track a persona's path through shopping/searching and on through the check-out process.
WIREFRAME
click through the 10 image slideshow
Using our clients' feature wish-list and scenarios, a low-fidelity wireframe prototype was created. It starts with the home page and a simple, clear, left-side navigation, and then proceeds through a typical shopping experience of using the desired filters to narrow down a selection. An item is put in the cart and the customer goes through the check-out process. Usability tests of the prototype were overwhelmingly positive.